Hvordan laver man en fed skrifttype i CSS?
At gøre fed i CSSBrug et antal standardkommandoer. Men du kan bruge ikke-standardindstillinger, der giver en interessant effekt. Fed ansigt bruges til at fremhæve et strengt defineret fragment af tekst. CSS hjælper os med at tildele en sådan skrifttype til enhver sætning eller endda et enkelt bogstav. Hvis du stadig bruger HTML-tags for at opnå denne effekt, skal du genoverveje dine synspunkter på programmering, da kaskaderende stilark giver dig som udvikler flere muligheder. Vi vil tale om nogle af dem i denne artikel.

opgave
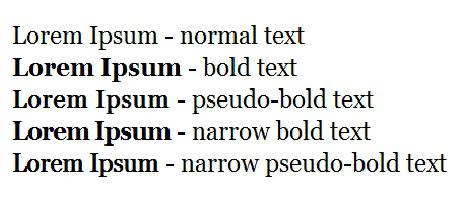
Tildel fed CSS vha. Enkelregler: font-vægt. Du kan specificere forskellige kombinationer som en værdi. For eksempel kan du skrive egenskaben "font-vægt: fed", hvilket betyder fed. Standardværdien er "normal". Ud over nøgleord kan du bruge almindelige tal. Konventionelle enheder spænder fra 100 til 900, hvor 400 svarer til den "normale" kommando. Og dette betyder, at hvis du indstiller værdien til mindre end 400, vil skrifttypen miste sin mætning, og hvis mere, vil den blive fed. Dette giver dig mulighed for at justere stilen manuelt.
I CSS kan der tildeles fed skrift baseret påoverordnede element. I kaskadeborde er der to kommandoer ("dristigere" og "lysere"), der kan øge eller formindske stilens mætning. Værdierne ændres afhængigt af overordnede element. Egenskaber for fontvægt kan skrives i kort form - font, hvor alle skrifttegenskaber kan skrives.

mål
Du kan tildele en sådan CSS-font til ethvert elementHTML eller XHTML. Effekten vil kun være synlig, hvis mærket indeholder tekst. HTML har en analog til font-vægtegenskapen. Hvis du placerer tekst mellem <strong> tags, bliver den mere mættet. Dets ejendom er helt identisk med værdien af "fed". Nogle udviklere ser ikke forskellen mellem <strong> tagget og CSS fed. Men der er forskelle. Mærket har sin egen semantiske belastning, det bruges til virkelig vigtig information. Og CSS-egenskaben er bare en dekorativ værdi, der bruges til at dekorere tekst. Lad denne forskel ikke mærkes ved læsning, men som World Wide Web-konsortiet tilråder, skal alt være på plads. Denne kodeordre øger levetiden på dine sider. Når alt kommer til alt er ikke langt væk det tidspunkt, hvor browsere lærer at bruge en anden måde at visualisere tekst på, hvor semantisk og dekorativ betydning vil skille sig ud. Glem ikke dette, når du opretter dine sider.

konklusion
Den eksisterende fed skrift i CSS tillader detreducer sidens kildekode. Når alt kommer til alt er der ingen grund til at bruge <strong> tagget. Bare indpak den tekst, du har brug for, i en bestemt klasse. Og hvis du vil annullere den fed skrift, skal du bare rette en fil med kaskadeborde. Men glem ikke, at du ikke bør misbruge denne egenskab, da overdreven brug af forskellige dekorative teknikker kan ødelægge teksten. Det tilrådes kun at bruge fed skrift, når det virkelig er nødvendigt, for eksempel at fremhæve overskrifter eller navnet på en bestemt sektion.
</ p>