Google Fonts Fonts: Sådan forbinder du til dit websted?
At lære om alt på egen hånd er ikke let, menmeget interessant. Hvis du endda har en overfladisk idé om, hvordan webstedet fungerer, er det bedre at gennemføre dit projekt for at implementere dit projekt. På samme tid sparer du ikke kun en masse penge, men lærer også en masse "chips", hemmeligheder osv. Brug af Google-skrifttyper tiltrækker normalt ikke opmærksomhed, selvom takket være dem kan en blog blive meget mere interessant.
service
For en lang tid siden på Internettetstor web font service. Det blev udviklet af Google. Brugere kunne bruge det gratis. På trods af det faktum, at opsætning af denne type ikke betragtes som superkompliceret, var der stadig mennesker, der begik fejl og ikke kunne klare tjenesten.

Til dette formål en simpeldesign. Nu er det blevet lettere at arbejde med Google-skrifttyper, og antallet af besøgende er steget. Biblioteket er også udvidet. Sidste år fandt der en redesign af tjenesten sted, som samlede mange positive anmeldelser. Nu er det blevet lettere for folk at forbinde skrifttyper til deres websteder og se dem.
udseende
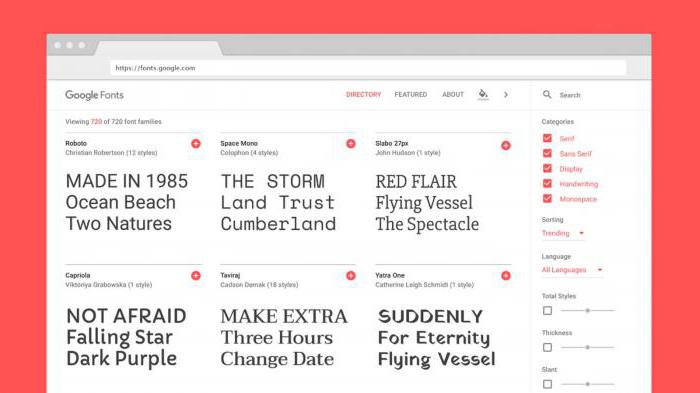
Så for dem, der aldrig har været på et websted medgammelt design, skal du få et generelt billede af ændringerne. Tidligere så tjenesten ganske massiv ud. Overalt var der tykke rammer, iørefaldende knapper i blå farve, grafikken var ikke i den højeste opløsning. Alt dette påvirkede den besøgende meget.
Nu har udviklerne fokuseret på MaterialeDesign. Alt har fået sofistikerede funktioner. Udseende er blevet "lettere". Subtil animation og interaktivitet blev mærkbar. Intet andet distraherer dig fra at vælge de rigtige Google-skrifttyper.

Der var en praktisk tilpasning af ressourcen til mobilenhed. Naturligvis er en sådan ændring ikke særlig mærkbar på baggrund af innovationer, men at tage bugs i den forrige version i betragtning vil blive for ivrige brugere "manna fra himlen."
mulighed
Ofte bruger designere denne service. På trods af deres erfaring og professionalisme arbejder de også med visualisering. Omdesignet gav flere af disse funktioner, der giver dig mulighed for på forhånd at kombinere, hvad du skulle bruge til senere at implementere i dit projekt.
Derfor er problemet med, hvordan en skrifttype kombineresmed en anden farve og tredje baggrund falmede. Virksomheden tilføjede flere værktøjer og en palet med universelle toner til stedet, hvilket ville give dem mulighed for at eksperimentere og finde ud af, hvordan en bestemt skrifttype ser ud i en bestemt farve.
udvalgte
En tjeneste med Google-skrifttyper levererbrugere, der bruger foretrukne indstillinger. En særlig fane indeholder et sæt stilarter, som udvikleren anbefaler til brug. Disse samlinger skiller sig ud blandt de øvrige. De er udviklet af specialister fra Google og tredjepartsbureauer. De fleste af dem har en bestemt stil og en speciel filosofi.

Kig ind
En af de vigtige ændringer har påvirketvælg direkte skrifttyper. Dette betyder, at brugeren tidligere så for ham et vist mønster med ekstra knapper og en stor blå, der føjede skrifttypen til samlingen. Generelt så denne indstilling godt ud, men ikke altid havde kassen en god nok opløsning af billedet med stilen, og det var derfor vanskeligt entydigt at bestemme, hvordan skrifttypen ville se ud.
Der var spørgsmål om disse ekstra knapper, omkringhvilket lidt var kendt ved første øjekast. Det var nødvendigt at enten pege dem eller bruge. Nu er det blevet mere eller mindre klart. Der er yderligere funktioner:
- Vælg en bestemt sætning, afsnit eller eget tekstelement.
- Forsøg med fontrigdom.
- Juster størrelser hurtigt ved hjælp af skyderen.
Af den måde er størrelsen på Google-skrifttyper blevetmere tilpasningsdygtig, da kun et eksempel er ændret, og ikke alt på siden. I den gamle version kunne brugerne overføre fra den ene kant af siden til den anden, men i den nye version forbliver du bare ved det eksempel, du justerer.
tilslutning
Hvis du er klar til at bruge denne service, såDu kan prøve at forbinde skrifttyper til din ressource. Processen med at få et link er universel. Der kan opstå problemer afhængigt af dit CMS-system. Hver bruger sine egne metoder. Derfor skal forskellige projekter vælge forskellige indstillinger for forskellige projekter.
Vi ser på, hvordan man får et link tilGoogle font-forbindelser. Du skal gå til det officielle websted med Google Fonts. Der gennemsøger du stilkataloget og vælger den der passer bedst til dig. For at gøre dette skal du klikke på plustegnet ved siden af. Efter skrifttypen tilføjes en speciel blok helt nederst på siden.

Klik på denne blok og konfigurer den. Her kan du vælge typografier og det ønskede alfabet. Hvis du har brug for Google kyrilliske skrifttyper, skal du kontrollere den kyrilliske linje. Derefter dannes et link. Det kan findes i det samme vindue på fanen Integrer. Bare kopier det eller brug den fulde HTML-kode.
Normalt er der i webstedsindstillingerne en fontinstallationog farver. Der er standardindstillinger, men du kan tilføje avancerede. De har en separat mulighed for Google-skrifttyper. Hvis du har en WordPress-administrator, skal du downloade skrifttyper via Supreme Google Webfonts-plugin.
Populære tilbud
Det er selvfølgelig vanskeligt at bedømme hvilke stilarter der er bedre,især til forskellige webstedsemner. Når du opretter dit websted, skal du huske, at det ikke skal kunne lide dig, men af dit publikum. Derfor er det bedre at se på konkurrerende steder.
Normalt for kommercielle ressourcer ingengenerer om stilarter. Når alt kommer til alt, hvis du ser en skrifttype i Google Chrome i en online butik, er det usandsynligt, at du vil fokusere på den. Men hvis du har en blog foran dig, vil du sandsynligvis kunne lide noget, men noget tværtimod vil være irriterende.

Google Fonts har forberedt mange samlinger isom også er populære stilarter. For eksempel elsker hummer at bruge til individuelle blokke i teksten. Det er vanskeligt at læse, hvis hele artiklen er skrevet med så fed kursiv. Men indsatser og citater ser godt ud.
Dårlig script er også en mulighed for blogs. Kursiv type er tung til at læse store matriser af tekst, men de kan fremhæve hovedideen. Style efterligner håndskrevet håndskrift. Jura normal 400 er en interessant mulighed for det kyrilliske alfabet. Forfatteren hævder, at dette er en Eurostyle fra Sans-Serif-familien. Det ser virkelig godt ud og har flere variationer.
</ p>



