Html-formular - beskrivelse og anvendelse
Html-formularen er et specielt værktøj, somgiver dig mulighed for at få kontakt mellem besøgende og forfattere. I kildekoden på siden er denne tag skrevet som følger: <form>. I denne artikel vil vi overveje indholdet af formularen, ansøgningen og måder at sende information på.

beskrivelse
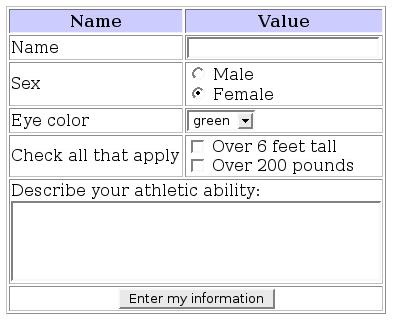
<Form> -tagget er inkluderet i alle html-sprogspecifikationerne. I øjeblikket understøtter alle moderne browsere og platforme dette element. Html-formularen er udelukkende rettet mod at udveksle data mellem brugere og serveren. Det enkleste eksempel på dette element er færdiggørelsen af spørgeskemaet. Næsten hver bruger har udfyldt information om sig selv, for eksempel ved registrering. Lignende spørgeskemaer oprettes ved hjælp af <form> taggen. Men det er værd at bemærke, at dette element kun sætter grænserne for formularen og bestemmer, hvordan dataene sendes. Og det meste af indholdet er indstillet ved hjælp af <input> tags.
Formindstillinger
Der er 8 særlige attributter af tagget<Form>. Et af de vigtigste parametre er "metoden". Denne attribut angiver den metode, der skal bruges, når formularen sendes til serveren. Det har to betydninger: få og post. Valget af dornmetoden afhænger af indholdet af formularen. Den mest almindelige værdi er at få. Der er en obligatorisk attribut - "handling". Dens værdi bør pege på url for den eksekverbare applikation, der vil behandle formularen. Typisk er et sådant program på webstedsserveren. Uden denne egenskab er formen ikke fornuftig. Forresten kan du gøre uden at bruge programmet. At sende en HTML-formular kan ske via e-mail. I dette tilfælde skal du lave følgende post: action = "mailto: email adresse". Når brugeren klikker på "send" knappen, vises en liste over værktøjer foran ham, hvilket giver dig mulighed for at sende e-mails.

Formular indhold
Som nævnt ovenfor er formularer til HTML-webstedet oftereAlle indeholder forskellige spørgeskemaer, registreringsark, undersøgelser mv. Dette indhold genereres ved hjælp af <input> taggen. Dette element har mange forskellige individuelle indstillinger. En obligatorisk attribut på <input> er "type", som angiver typen af tagget. Dette element genererer oftest forskellige felter til dataindtastning. For eksempel: <input type = "text" />. En sådan rekord vil skabe et område med evnen til at indsætte tekst. Der er en særlig værdi for attributten type = "adgangskode", som giver dig mulighed for sikkert at indtaste et kodeord eller anden vigtig information (alle tegn vil blive gemt). Oftest har formularerne følgende to knapper: Indsend og nulstil. De er angivet som værdien af attributten "type". Den første værdi betyder at sende formularen, den anden er nulstillet. Teksten inde i knapperne kan ændres.

Yderligere oplysninger
Formularen html kan udarbejdes ved hjælp af CSS. Og oftest er det sådan, det sker. Du kan også oprette en formular i form af et bord, så alt indhold vil blive justeret efter eget valg. Du kan bruge dette element overalt. Det er ikke nødvendigt at begrænse dig selv ved at anvende formularen kun for at udfylde dataene. Taggen <form> kan indeholde ubegrænset information og indhold.
konklusion
Så i dag mødte du <form> taggen. For fuldt ud at forstå sin handling er det nødvendigt at prøve det i praksis. Hvis du ikke har en server og et administrationsprogram, kan du bruge metoden til at sende formularen til e-mail. Så du vil forstå det grundlæggende princip i dette element. Html-formularen bruges på næsten alle websteder, hvor udviklere ønsker at skabe kommunikation med deres brugere.
</ p>




