Sådan opretter du en HTML-side: trinvise instruktioner, teknologi og anbefalinger
Tror du, hvordan du opretter en HTML-side? For at gøre dette skal du bruge et par timer, og du vil kende det grundlæggende i HTML. Og du kan oprette din første side om 5 minutter.
HTML står for HyperText Markup Language. I oversættelse betyder dette "hypertext markup language". Det er vigtigt at forstå, at HTML ikke er et programmeringssprog, men et website markup.
Alle moderne browsere kan genkende det. Derefter viser de oplysningerne på en bekvem måde for brugeren, som tidligere var planlagt af forfatteren.
På dette sprog bruges specielle tags. Hvert tag udfører sin funktion. Der er mange af dem. Ideelt set skal du lære alt. Men for en nybegynder er grundlæggende viden nok.
HTML Basics
Før du opretter en HTML-side, skal du vide, hvad den er lavet af. På dette sprog er der to begreber: et element og et mærke.
For at angive, hvor dette element starter og lukker, skal du bruge åbnings- og lukkekoden. Det ser sådan ud.
<åbnings tag> indhold </ closing tag>
Som du kan se, adskiller åbnings- og lukkekoderne kun i "/".
Hele HTML-dokumentet er en samling af disseelementer. Der er visse krav til dokumentets struktur. Alt indhold på siden skal være mellem to <html> og </ html> tags. Når du skriver koden, skal du straks indstille åbnings- og lukkekoden.
Husk også, at strukturen i HTML-sproget har sit eget hierarki. Ellers hedder det nesting. HTML-mærket er det vigtigste, fordi alle andre er inde i det.
HTML har to børn:
- <head> ... </ head>;
- <body> .. </ body>.
HEAD-blokken angiver forskellige serviceoplysninger. Disse oplysninger vises ikke i browseren. For eksempel instruktioner til udviklere, til alle programmer, til robotter og meget mere.
Vigtigst er der ikke noget indhold her.
Afsnittet BODY angiver indholdet af det dokument, der skal vises til brugeren.
Lær at åbne og lukke tags på én gang, fordi der kan være 10 indlejrede elementer. Derudover anbefales det for nemheds skyld, at indlejrede tags er indrykket. For eksempel, sådan her.
<HTML>
<Chef>
</ head>
<Krop>
</ body>
</ html>
Så gør det, at de lige vigtige tags varpå et niveau, og børnene - "inde". Så det er meget mere praktisk for opfattelse og søgning af det nødvendige stykke kode. Ellers kan du blive forvirret. Men for at spare plads, kan hoved og kropstegn gøres uden indrykning. Dette er gjort, så alle andre ikke har et overflødigt indryk. Alt resten er ønskeligt at adskille.
Sådan oprettes en simpel HTML-side
For at skrive koden skal du bruge en slags redaktør. Der er mange af dem. Notepad ++ og Adobe Dreamweaver er populære. Du kan også bruge en notesbog.
Sådan ser Notepad ++-editoren ud.

Dette er en meget praktisk redaktør, og den er gratis. Ovennævnte Adobe Dreamweaver er opkrævet. Forskellen mellem redaktører beregnet til at skrive HTML-kode fra en notesbog er, at specielle tags er fremhævet. Hvis det ikke fremhæves, betyder det at du skrev forkert.

For at sikre, at baggrundslyset passer til sproget, skal du angive det i indstillingerne.

Lad os se på, hvordan du opretter en HTML-side i Notesblok. Det vil sige, vi afslutter den tekniske del og går derefter direkte til undersøgelsen af tags.
Sådan oprettes en webside i notesblok HTML
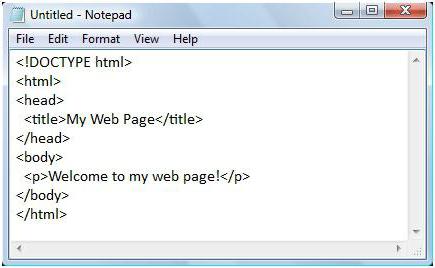
Først skal du åbne notesblokken.

Indtast derefter det, der vises i det følgende skærmbillede.

Væn dig til at skrive med dine hænder, ikke bare kopiering. Når du skriver med dine hænder, husker du bedre hele tagdatabasen.
Derefter skal du klikke på menuen "Gem fil" og angive et hvilket som helst filnavn, men med udvidelsen .html.

Derefter kan du åbne filen i browseren og beundre resultatet. Nu skal du forstå, hvordan du opretter en webside i notesblok HTML.
Verdenskonsortiet W3C
Der er en organisation som W3C, somudvikler og implementerer alle standarder for internettet. Alle browsere overholder disse standarder og behandler sidelayout (koder) i henhold til disse regler.
På den officielle side af HTML-udviklere kan du finde et bord med alle tags og regler til deres brug. Inden for rammerne af denne artikel betragter vi de mest grundlæggende.
Du må måske tro, hvilke regler kan der være? Alle beskrevne tags har deres egen anbefaling. Der er flere af dem:
- Valgfri tag.
- Forbidden.
- Tom tag.
- forældet
- Det tabte.
Tags i HTML
Før du opretter en HTML-side, skal du forstå, hvad der skal være i servicedelen af HEAD.
I HEAD-området er der både obligatoriske ogvalgfri tags. Et obligatorisk tag er en overskrift. Det er angivet med <title> Titel </ title>. Det er tildelt hele dokumentet. Og hvad du ser i resultaterne til Google-søgemaskinen, er titeltaggen.
Lad os gå videre til sektionen BODY. Der er elementer, der vises i browseren, og der er også ikke-viste. For eksempel vises kommentarer ikke til brugeren. De kan bruges til noter eller til hinting til andre medarbejdere, hvis du arbejder i et hold.
De betegnes som <! - Kommentar ->
Alt der er mellem <!- og ->, evalueres af programmet på denne måde. Bemærk, at du ikke kan vedhæfte et kommentærkode til et andet kommentærkode. Siden så snart du åbner <! -, vises ikke alt, hvad der foregår. Oplysningerne vil ikke være synlige, før håndtereren ser lukkekoden ->.
Et eksempel på denne nestning:
<! - første kommentar <! - anden kommentar -> fortsættelse af den første kommentar ->
Resultatet i browseren bliver følgende
fortsættelse af den første kommentar ->
Og her er et stykke <! - første kommentar <! - anden kommentar -> vil ikke være synlig. Den anden åbning <! - tag blev ignoreret og blev behandlet som en almindelig tekst.
Overskrifter i teksten
Titlen er angivet ikke kun i HEAD sektionen med titel tagget. I sammenhæng skal titlen angives nødvendigvis. Fordi kun brugeren vil se det.
Overskrifter kommer i forskellige niveauer. Dette skaber et hierarki i teksten. Tilsvarende mængderne, kapitlerne, afsnit i bøgerne.
Der er kun 6 niveauer. Den vigtigste overskrift er angivet med <h1> Header </ h1>. Med hensyn til sidefremskridt skal teksten i h1 og titel-tags matches. Desuden skal h1 ud fra det æstetiske synspunkt kun være en. Men det betyder ikke, at browseren ikke behandler den efterfølgende h1. De kan gøres så mange som du vil, men det er uønsket.
Til undertekster brug tags fra h2 til h6. De er såkaldte titlen på første, anden, tredje, fjerde, femte og sjette niveau. Dette skaber indlejring af oplysninger og en underopdeling i kategorier.
Det ligner dette.

afsnit
Hovedteksten i koden skal formateres i <p> taggen.. </ p>. Det stammer fra ordet "afsnit". Hvert afsnit skal formateres med en <p> tag, og ikke alle i en bunke. En normal linjeskift bliver ikke behandlet. Alt vil blive vist i en linje. For bindestreger skal du bruge tagget.
Bemærk, at migrationsmærket ikke lukker. Han er singel.
Overvej eksemplet om poesi.

Forskellige tags, udover deres "navn", har ogsin egen egenskab. For eksempel har et stykkode en "alignment" -attribut, som betegnes ved justering. Det kan tage værdien til venstre, højre, center. Det vil sige justere til venstre eller højre kant eller i midten.
Brug af links
Sandsynligvis har du allerede tænkt: men hvordan man opretter en HTML-side med links? Der er ikke noget kompliceret i dette. Oprettelse af links til en HTML-side er let. Til dette er der en særlig <a> tag. Det har sine egne krævede attributter. Det korrekte link ser sådan ud:
<a href="adkey"> linktekst </a>

Hvis du ikke angiver adressen og teksten, er dette link ubrugeligt eller usynligt for brugeren.
konklusion
Der er så mange tags, og hver har sit eget sæt attributter. Efter at have læst disse oplysninger måtte du forstå, hvordan du opretter en HTML-webside.
For at udvide min viden i detteområde, skal du læse yderligere litteratur og bruge den officielle HTML-tags-mappe, der er placeret på W3C-webstedet. Hvis du ikke bruger den periodisk opdaterede mappe af sprogforfattere, vil det være svært for dig at blive professionel på dette område.
</ p>



